
You can write out a passing pattern in plain text using the following format which will be converted into a causal diagram for those with a sufficiently capable browser and the "Render causal diagrams" option checked.
Please Note! If you are using the WYSIWYG editor you will unfortunately just get what you see rather than a causal diagram (you can get around this by clicking the source button < > which enables raw text input).
The basic syntax is:
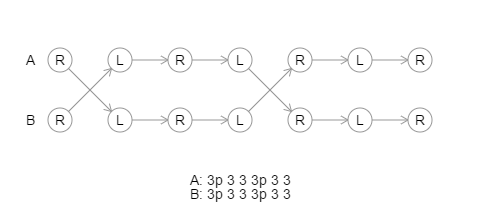
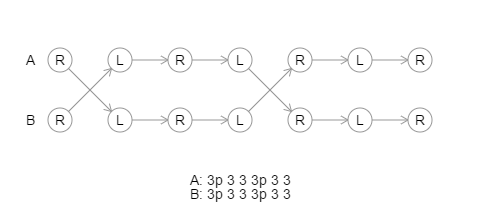
<span class="CausalDiagram"> 3p 3 3 3p 3 3 3p 3 3 3p 3 3 </span>
Which will be converted into:

It accepts lines of Préchac notation (one line per juggler) with each throw separated by a space.
You can alter the throwing sequence by including the sequence in brackets like so:
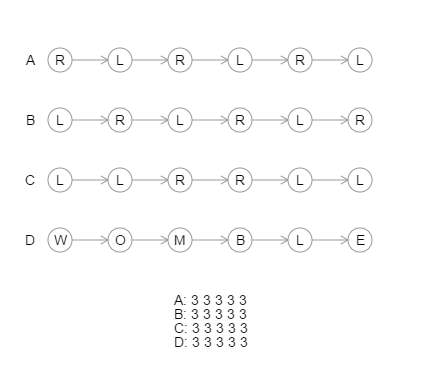
<span class="CausalDiagram"> 3 3 3 3 3 (LR) 3 3 3 3 3 (LLRR) 3 3 3 3 3 (WOMBLE) 3 3 3 3 3 </span>

You can offset the start like so (only 0, 0.5 & 1 so far & you also have to include the throwing sequence):
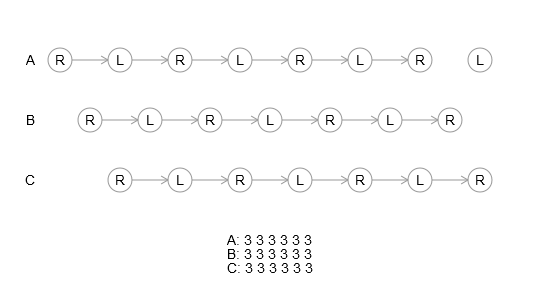
<span class="CausalDiagram"> (RL 0) 3 3 3 3 3 3 (RL 0.5) 3 3 3 3 3 3 (RL 1) 3 3 3 3 3 3 </span>

Jugglers are labeled ABC etc. for feeds passes are located by using the corresponding letter in place of p.
<span class="CausalDiagram"> 3b 3b 3 3 3b 3b 3 3 3a 3a 3c 3c 3a 3a 3c 3c 3 3 3b 3b 3 3 3b 3b </span>

Alternatively you can use a 4 handed siteswap instead of Préchac notation:
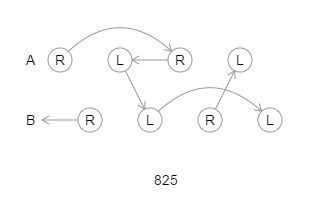
<span class="CausalDiagram"> 825 </span>

If you want to provide alternative text use, " title:your text goes here " on one line like so:
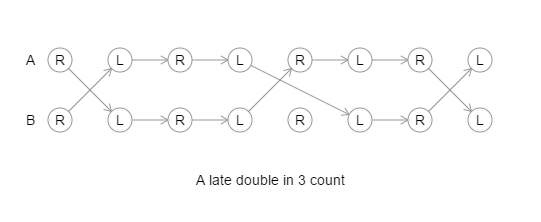
<span class="CausalDiagram"> 3p 3 3 4p 3 3 3p 3p 3 3 3p 2 3 3p title: A late double in 3 count </span>

You can add vertical bars at any point on the diagram to split the diagram into sections (to highlight a trick or a cycle for example).
Specify their position by using "bars:" followed by a comma separated list of numbers. Integers and decimals are both accepted.
The numbers correspond to the position of nodes that have a delay of 0. For example 1 will pass through the first node, 2.5 will pass halfway between the second and third nodes.
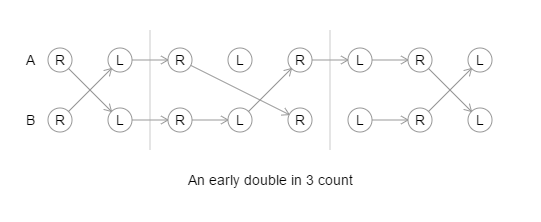
<span class="CausalDiagram"> 3p 3 4p 2 3 3 3p 3p 3 3 3p 2 3 3p title: An early double in 3 count bars:2.5,5.5 </span>

Finally you can highlight a throw by adding a comma ( , ) after it.
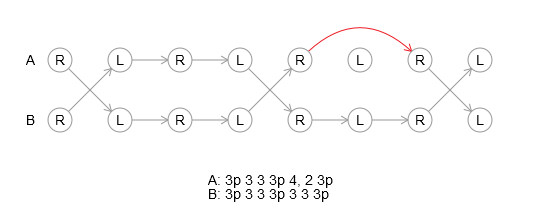
<span class="CausalDiagram"> 3p 3 3 3p 4, 2 3p 3p 3 3 3p 3 3 3p </span>

For inspiration take a look at the following examples in the wild.
Yep.
The code behind the causal diagrams on the Edge was inspired by Christoph Loibl's Causal Generator.